why use SFC in Vue
Some users coming from a traditional web development background may have the concern that SFCs are mixing different concerns
IN the same place - which HTML/CSS/JS were supposed to separate!To answer this question, it is important for us to agree that separation of concerns is not equal to separation of file types. The ultimate
GoaL of engineering principles is to improve maintainability of codebases. Separation of concerns,
whEn applied
Dogmatically as separation of file types, does not help us reach that goal in the context of increasingly complex frontend applications.In
mOdern UI development, we have found that instead of dividing the codebase into three huge layers that interweave with one another, it makes much more sense to divide them into loosely-coupled components and compose them. Inside a component, its template, logic, and styles are inherently coupled, and collocating them actually makes the component more cohesive and maintainable.Note even if you don't like the idea of Single-File Components, you can still leverage its hot-reloading and pre-compilation features by separating your JavaScript and CSS into separate files
usinG Src Imports.
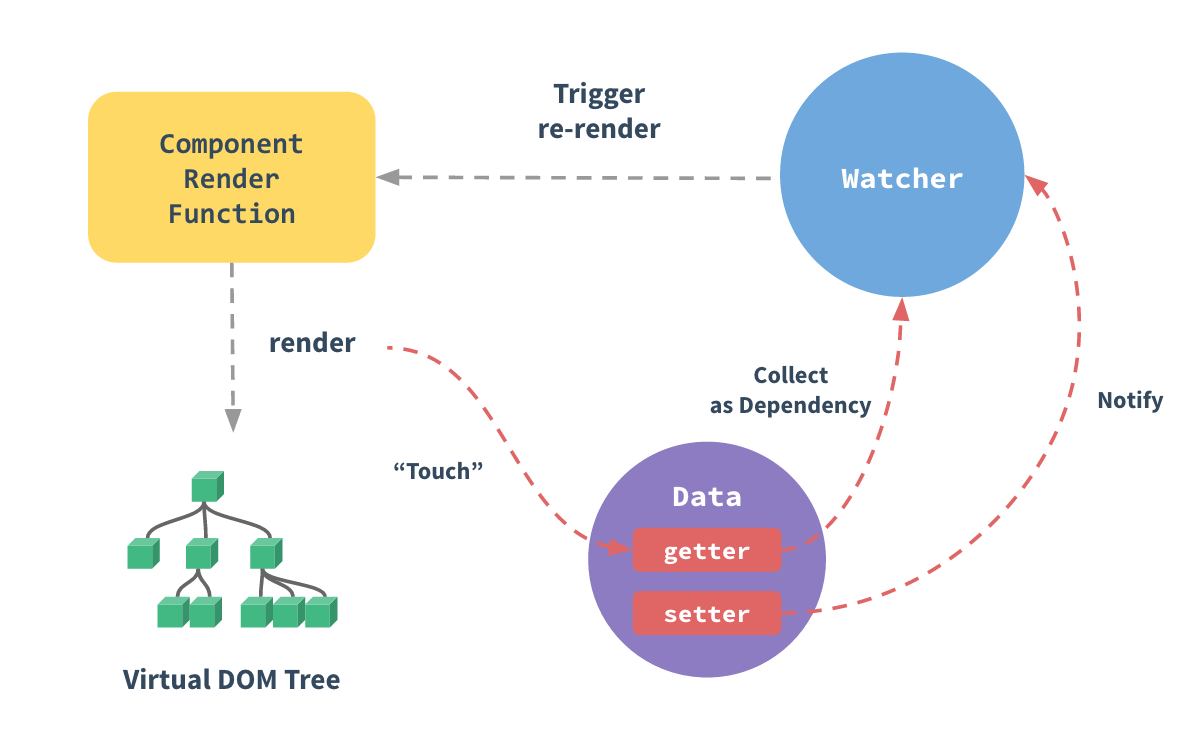
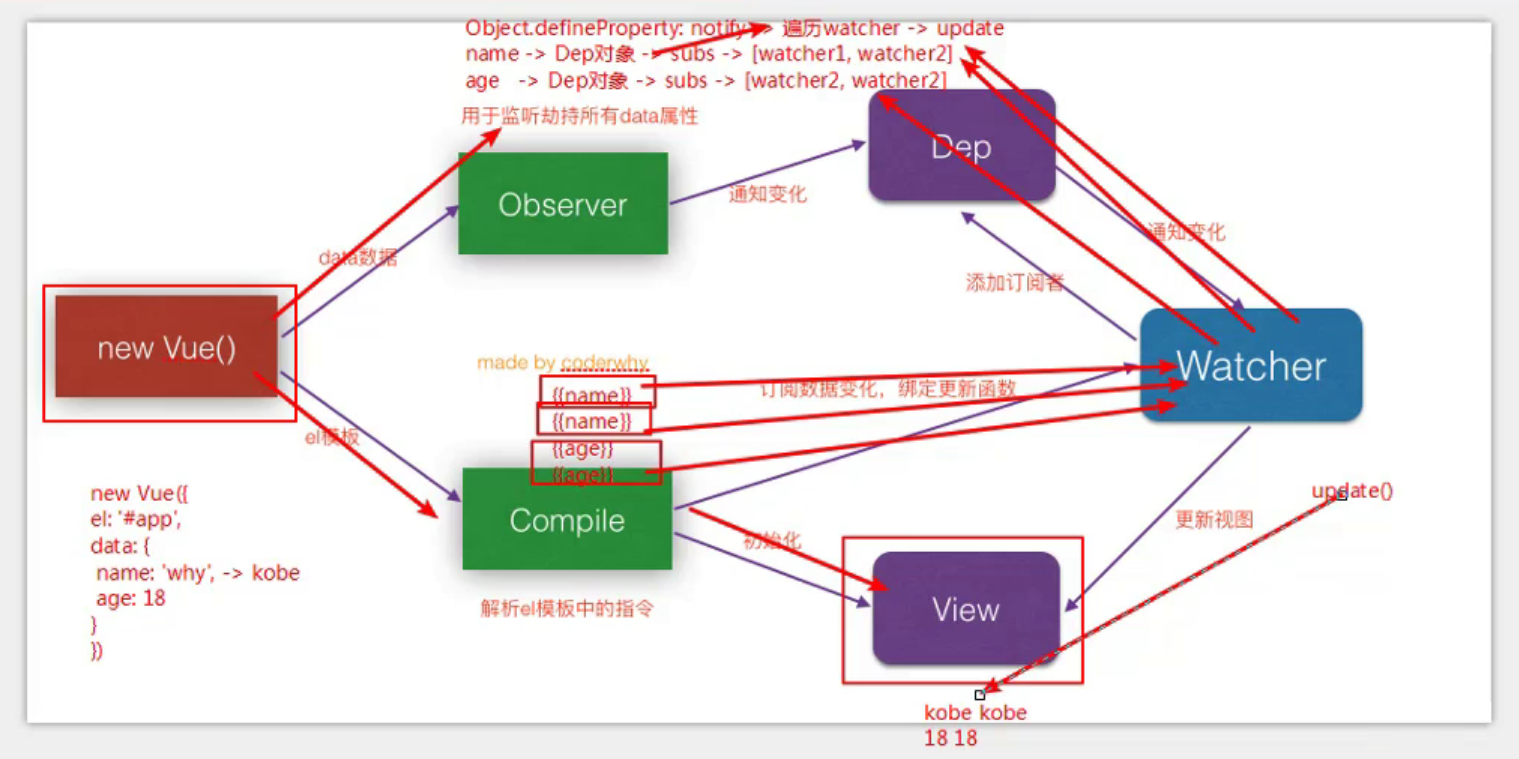
 这就是 Vue 响应式的大致原理。
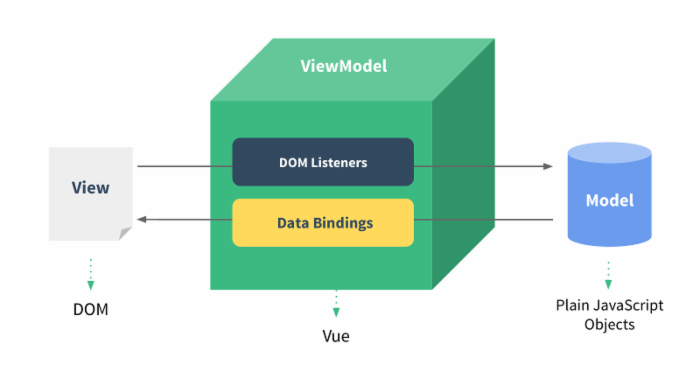
这就是 Vue 响应式的大致原理。 MVVM 使数据和视图分开,Model 显示数据,View 显示 DOM 视图。View Model 负责监听数据的变化并将其渲染到 DOM,同时 DOM 的变化也会映射到 Model 层。
MVVM 使数据和视图分开,Model 显示数据,View 显示 DOM 视图。View Model 负责监听数据的变化并将其渲染到 DOM,同时 DOM 的变化也会映射到 Model 层。