Component Development
Class Component#
- extends
React.Component - 实现
render函数 - 有自己的 Lifecycle
render被调用时,它会检查 this.props 和 this.state 的变化并返回以下类型之一:
React 元素:
- 通常通过 JSX 创建。
- 例如,
<div />会被 React 渲染为 DOM 节点,<MyComponent />会被 React 渲染为自定义组件; - 无论是
<div />还是<MyComponent />均为 React 元素。
数组或 fragments:使得 render 方法可以返回多个元素。
Portals:可以渲染子节点到不同的 DOM 子树中。
字符串或数值类型:它们在 DOM 中会被渲染为文本节点
布尔类型或 null:什么都不渲染。
Function Component#
export default function App() { return <div>Hello World</div>;}函数组件是使用function进行定义的函数,只是这个函数和类组件中render函数返回的内容一致。
- 没有 Lifecycle,也会被更新并挂载,但是没有生命周期函数;
- 没有 this(组件实例);
- 没有内部状态(state);
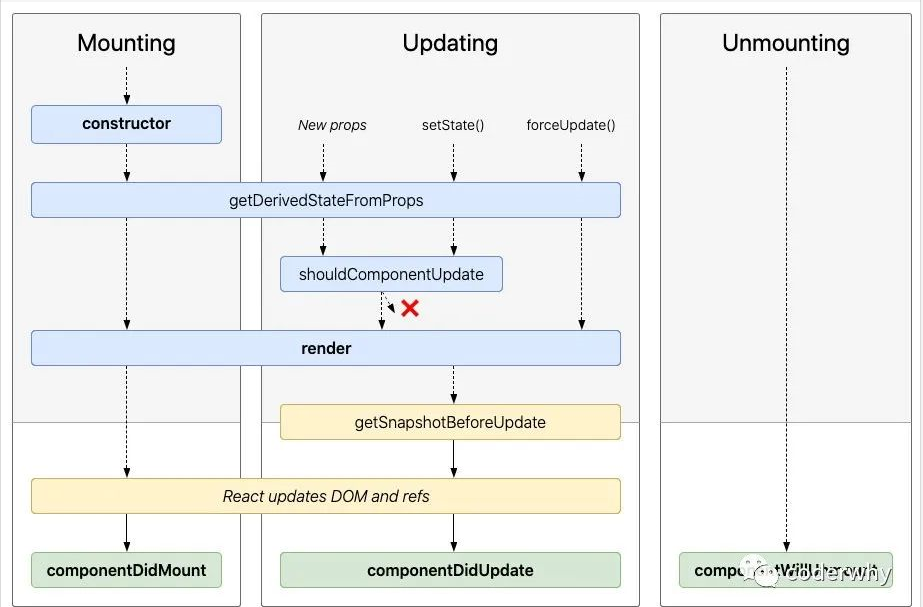
Lifecycle#

参考